Deutsche Version:
Möchten Sie unsere gratis Tipps im e-mail erhalten? Schreiben Sie sich unter FOLLOW mit Ihrer e-mail Adresse ein.

TIPP DER WOCHE: Passen Sie Ihren Text magnetisch am Grundlinienraster an.
Der Grundlinienraster bei Adobe InDesign ist perfekt um Ihren Text darauf magnetisch auszurichten!
Hier die 4 einfachen Schritte wie man den Raster auf den Zeilenabstand des Textes ausrichtet und Ihren Grundlinienraster nach Wunsch anpassen kann:
Schritt 1: Öffnen Sie InDesign und bestimmen Ihre Dokumentvorgaben, unter Ränder bestimmen Sie Ihren Abstand von oben (in unserem Fall 24mm):

Schritt 2: Ziehen Sie einen Textrahmen auf und füllen diesen mit Platzhaltertext. Bestimmen Sie zusätzlich Ihre Schrift nach Wahl sowie den Zeilenabstand (in unserem Fall 16 Punkt). Gehen Sie zu Fenster > Ansicht > Raster & Hilfslinien > Grundlinienraster einblenden.

Schritt 3: Wählen Sie Ihren Text mit dem Textwerkzeug an und gehen zum Absatzbedienfeld. Dort wählen Sie die Funktion An Grundlinienraster ausrichten.
Dieselbe Funktion finden Sie wenn Sie ein neues Absatzformat erstellen.

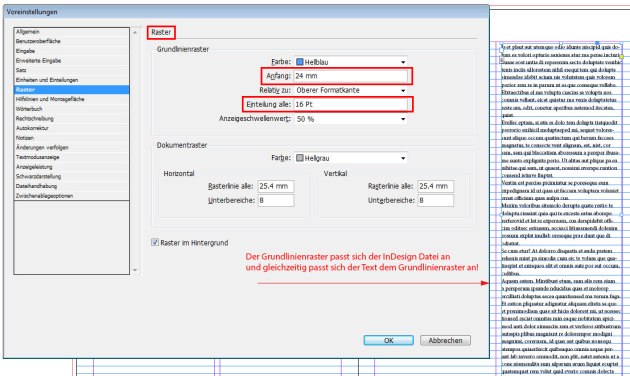
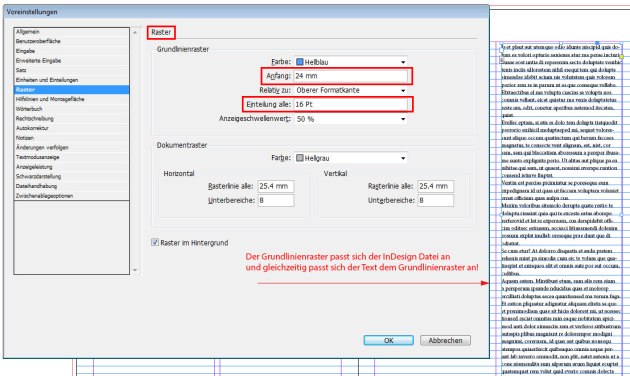
Schritt 4: Wählen Sie Ihre Voreinstellungen und verändern unter Raster die Einstellungen entsprechend Ihren Layoutvorgaben die Sie vorher gewählt haben. (PC: Menü > Bearbeiten > Voreinstellungen / Mac: Menü > InDesign > Voreinstellungen).
Bei Anfang wählen Sie denselben Rand von oben den sie am Anfang beim erstellen des Dokuments gewählt haben (in unserem Fall 24mm). Unter Einteilung alle: den Zeilenabstand den Sie voher gewählt haben (in unserem Fall 16 Punkt).

Sobald Sie OK klicken passt sich der Grundlinienraster Ihrem Zeilenabstand an!

Unser neues i-adobe book ist erhältlich online – in Deutsch – inklusive Tutorials auf 72 Seiten – Vorschau & Download hier!

i-Adobe interactive book / Cover illustration: Michael Alan Reed